Save Time on CSS Gradients with These Amazing Websites

have you ever work with CSS gradients in your web development as you know that there are so many ways to add gradients in your website and today in this article i will provide some amazing website that help you to work better then before. so lets get started and without wasting our time lets check all website one by one
so these are the website i want to introduce to you,
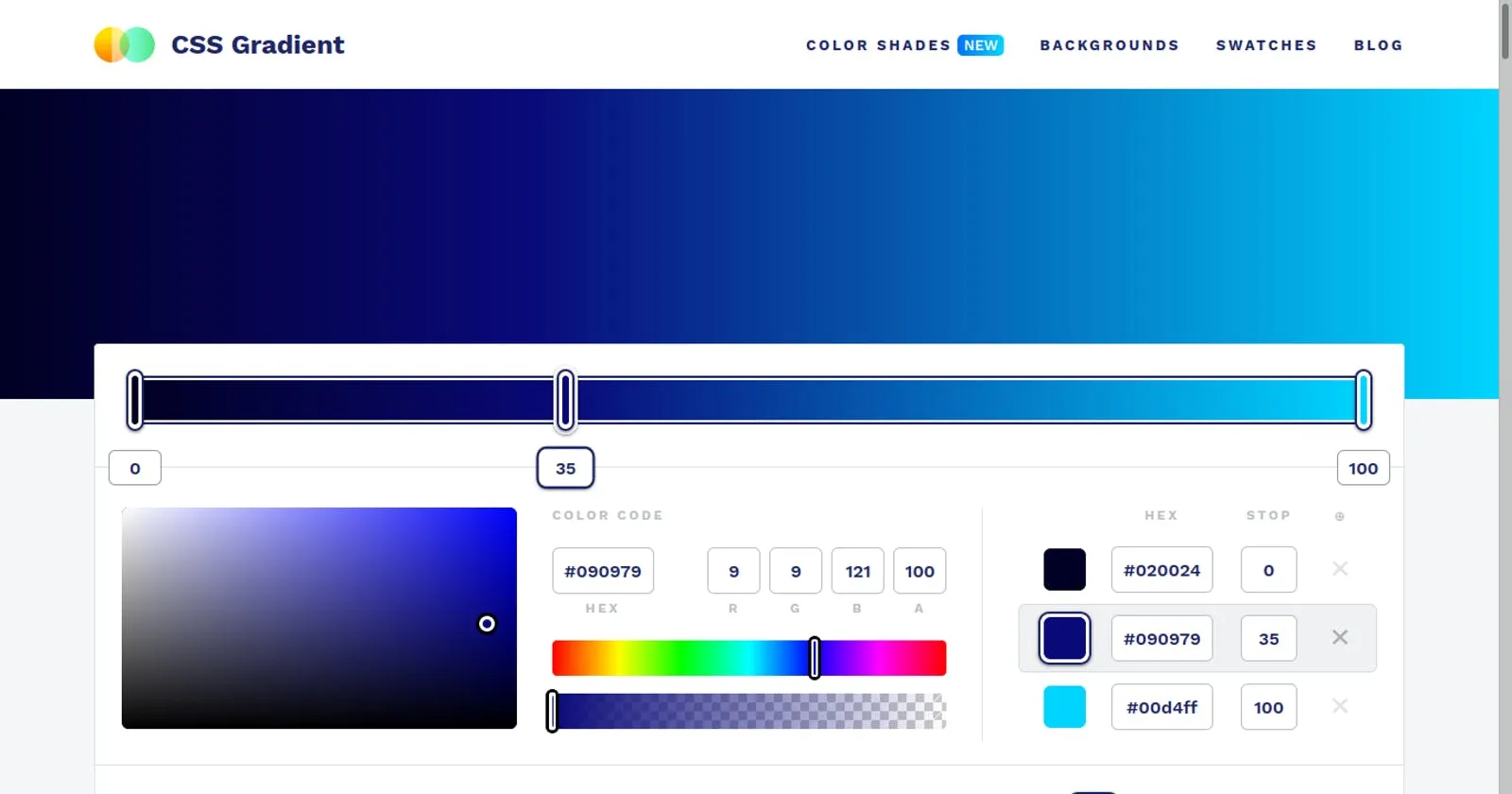
cssgradient io
visit https://cssgradient.io
this website take responsibility to provide to amazing color combination of CSS gradients color here thousands of color are available to just copy and paste from this website
About this tool CSS Gradient
CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites. Besides being a CSS gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. Why did you make this?
See gradients were super played out back in the early web days, but now they’re so ubiquitous that you’d be remiss not to drop them in your site, interface, or next hair dye job.
Also, I’m part of a group of makers with a mission to build a better internet, one digital project at a time. One of our recent project launches is Cool Backgrounds another free design tool to generate background wallpaper for websites, blogs and phones.
here thousands of color combination are available to save your time
Animate your CSS Gradients
so now you have CSS gradient to use in your website now what about to animate it so now let me introduce to animate your CSS gradient
visit https://www.gradient-animator.com/
here just add the color code of gradient which your copy from the upper website and paste it here and set the angle which is also provided in the above website and you got your animated CSS gradient in less then a minute
i hope you like this article please like